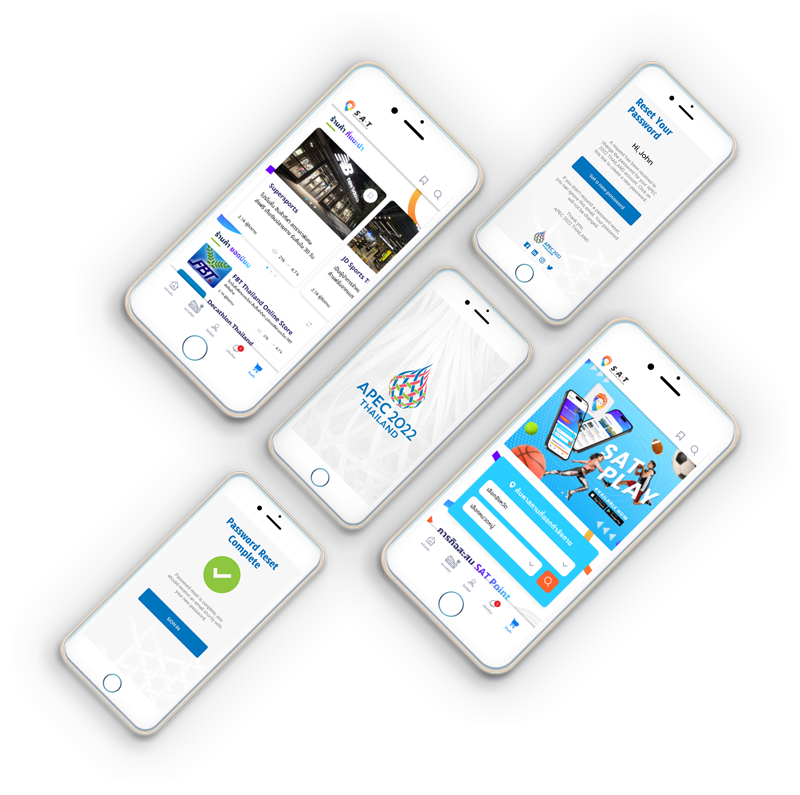
WEB & MOBILE
Application
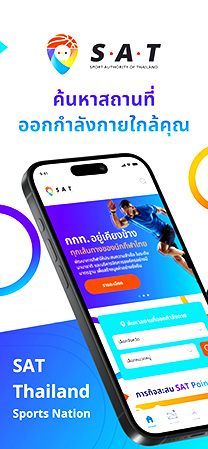
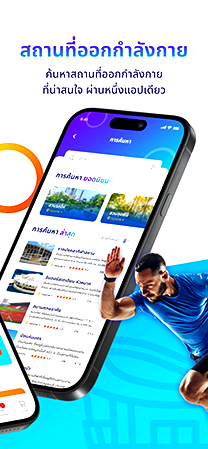
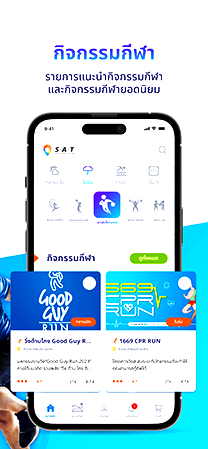
ออกแบบและพัฒนาระบบ ที่ตอบโจทย์ UX/UI
ผู้ใช้งาน และรองรับเทคโนโลยีใหม่ ๆ



ออกแบบและพัฒนาระบบ ที่ตอบโจทย์ UX/UI
ผู้ใช้งาน และรองรับเทคโนโลยีใหม่ ๆ
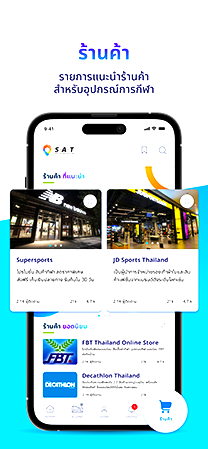
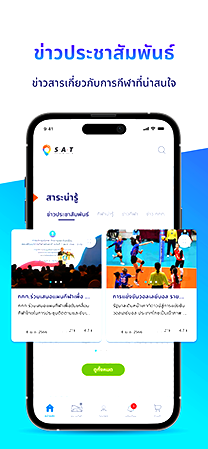
คือ UX-UI ที่ทันสมัย ลดกระบวนการขึั้นตอนการใช้งานด้ายเทคนิคที่หลากหลาย พร้อมทีมงานที่มีประสบการณ์ในการพัฒนา และ Technology และ Tools ที่ทันสมัย



























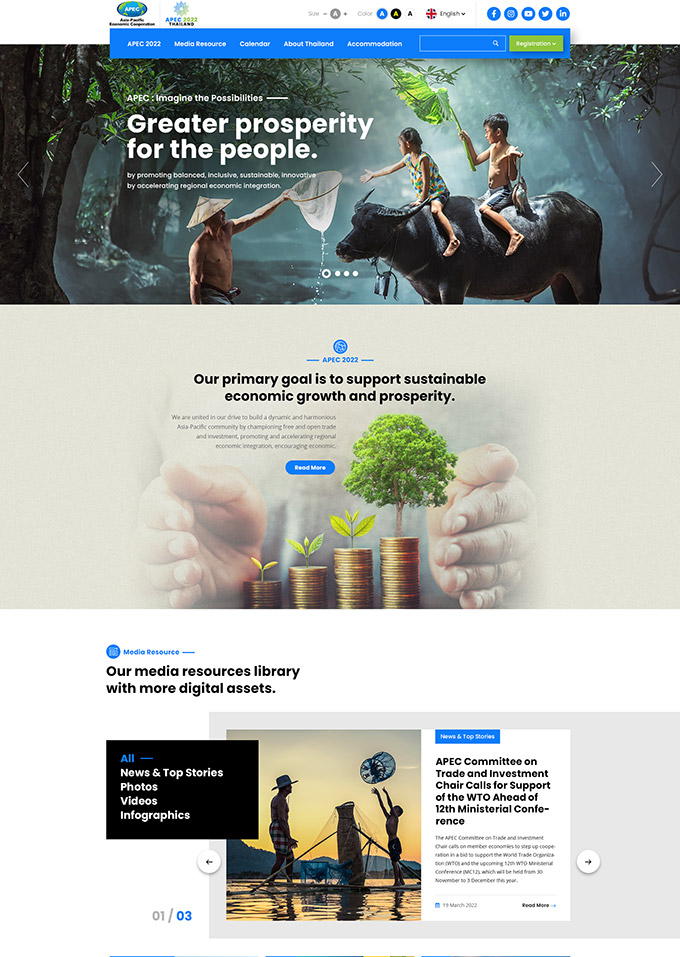
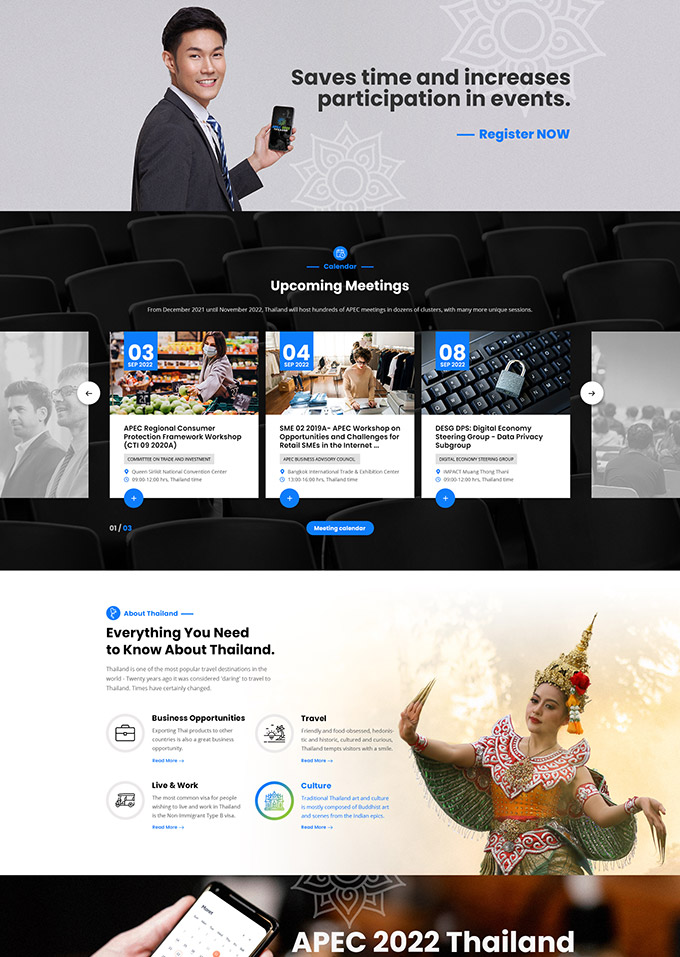
สิ่งที่บริษัทให้ความสำคัญเป้นอันดับต้น ๆ คือ Branding เนื่องจาก Brand = ภาพจำของหน่วยงาน บริษัทจึงมีการออกแบบ Branding/CI Guide line/Design System/Big idea ให้ทางลูกค้าก่อนการเริ่มงาน เพื่อให้ ทุก Design ที่ออกมา ตรงกับองค์กรมากที่สุด และทำให้ผระชาชน หรือผู้ใช้งานเกิดภาพจำ
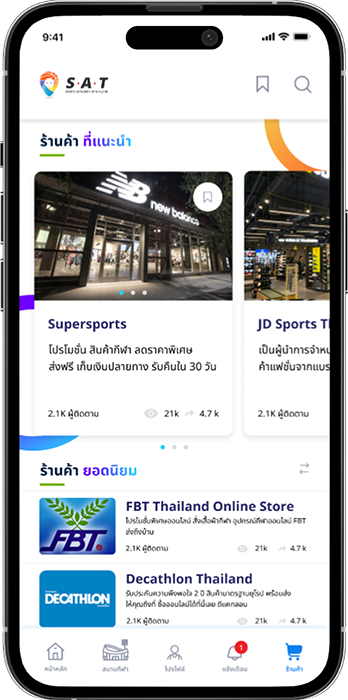
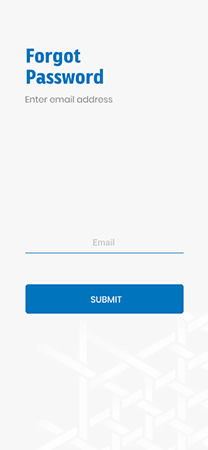
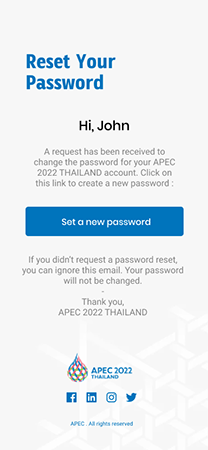
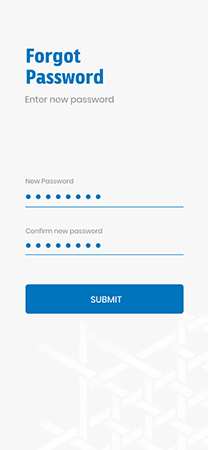
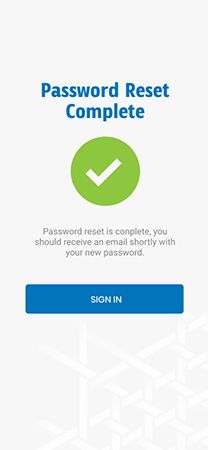
เส้นทางของผู้ใช้ คือ แผนผังที่แสดงเส้นทางการใช้งานแอพลิเคชัน ตั้งแต่ขั้นตอนแรกในการเริ่มต้นใช้งานไปจนถึงการดำเนินการ ในขั้นตอนสุดท้าย ซึ่งจะบอกรายละเอียดในแต่ละขั้นตอนของการใช้งานส่วนต่าง ๆ ในแอฟพลิเคชันว่ามีการทำงานหรือโต้ตอบ กับผู้ใช้งานอย่างไรบ้างทางบริษัททจะมีการเก็บ requirement จากทางลูกค้า ว่าต้องการให้ผู้ใช้งานจริง( End User) รวมถึง ผู้ดูแลระบบ(Admin)เข้ามาแล้วเจออะไรบ้าง โดยมีการปรับ UX/UI ให้ผู้ใช้งานเข้าใจได้ง่าย




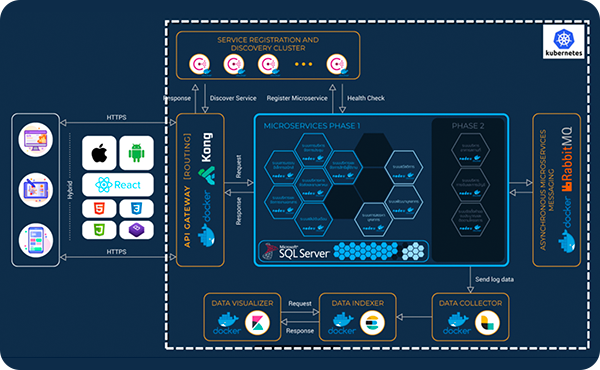
NodeJS
Programming Language
Kong
API Gateway
(Load
Balancer)
Consul
Service registration and Discovery
RabbitMQ
Asynchronous microservices messaging
Logstash
Log collector
Elasticsearch
Log indexer
Kibana
Data visualization
Kubernetes
Automated container deployment, scaling, and management
Weave Scope
Troubleshooting & Monitoring for Docker & Kubernetes
React
JavaScript library for building user interfaces
Bootstrap
Great UI boilerplate for modern web apps
jQuery
HTML document traversal and manipulation
Docker
Containerization platform
Bitbucket
Git solution, Version control
Swagger
API documentation










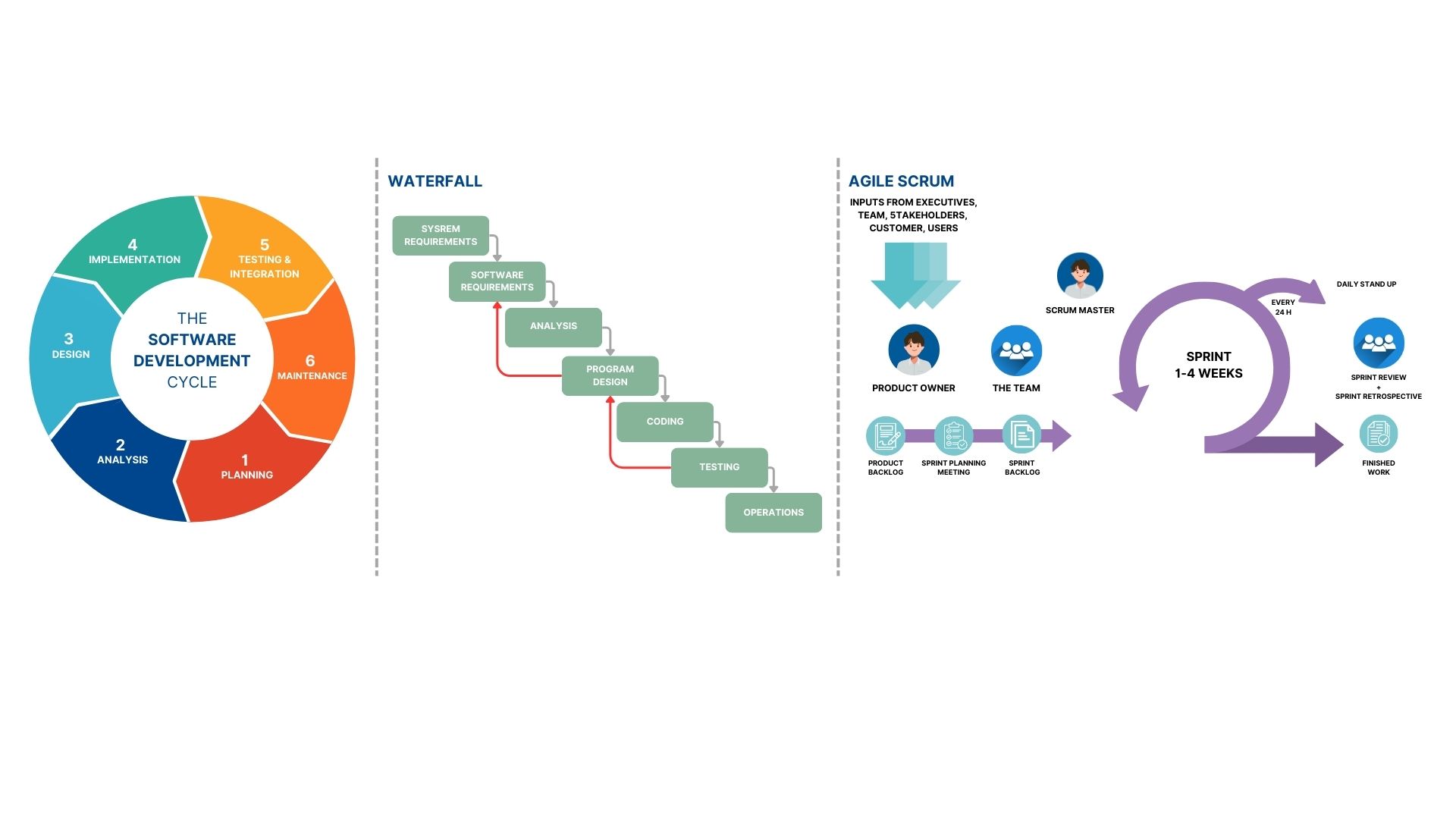
ข้อดีของ Microservices
ข้อเสียของ Microservices

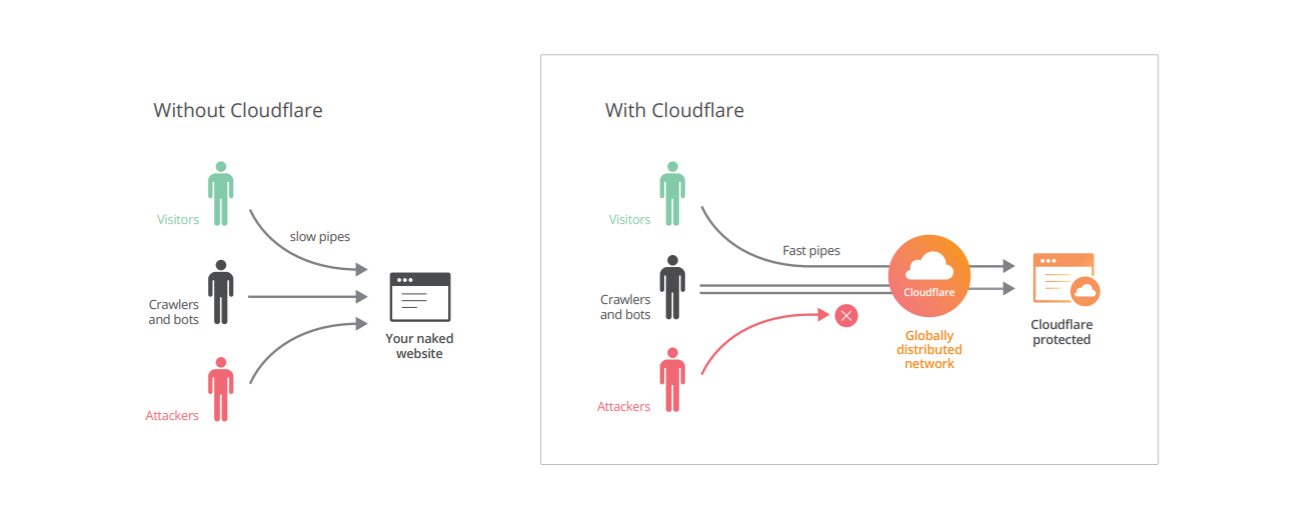
ป้องกันและบรรเทาการโจมดีแบบ DDoS และมีการแจ้งเตือน หากมีการโจมตี
มีระบบ Web Application Firewall (WAF) ป้องกันการโจมตีเว็บไซต์ เช่น SQL injection, XSS javascript
มีระบบ Global Content Delivery Network (CDN) ที่จัดเก็บเนื้อหาเว็บไซต์ที่กระจายอยู่ทั่วโลก ทำให้เข้าถึงเนื้อหาได้อย่างรวดเร็ว
เพิ่มความปลอดภัยในการรับส่งข้อมูลระหว่างผู้ใช้งานกับเครื่องแม่ข่ายด้วย SSL certificate
Injection
Broken Authentication
Sensitive Data Exposure
XML External Entities (XXE)
Broken Access Control
Security Misconfiguration
Cross-Site Scripting XSS
Insecure Deserialization
Using Components with Known Vulnerabilities
Insufficient Logging & Monitoring




บริษัท ซินเนอร์รี่ คอร์ปอเรชั่น (ประเทศไทย) จำกัด
1/1 ซอยรามคำแหง 12 แยก 2 แขวงหัวหมาก
เขตบางกะปิ กทม. 10240
+662-318-4939, +668-6340-6895
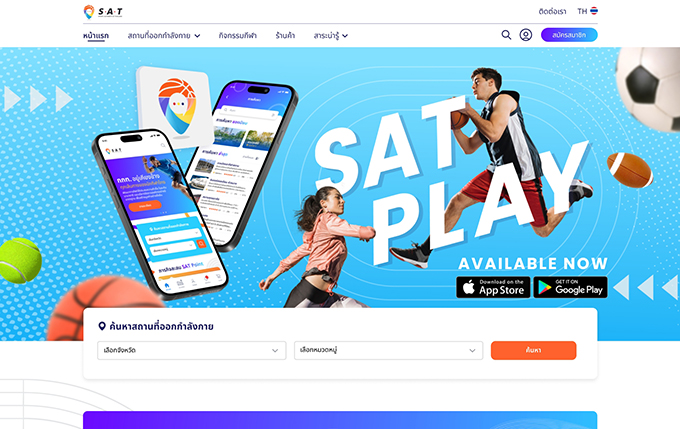
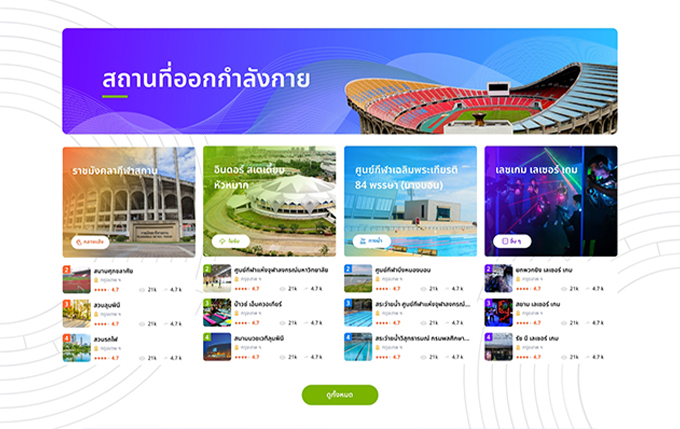
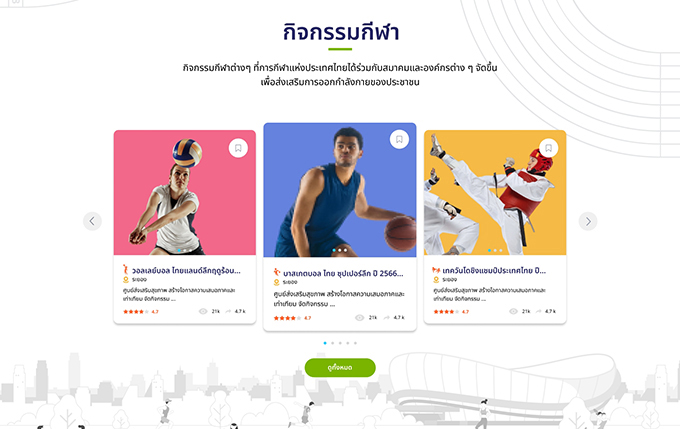
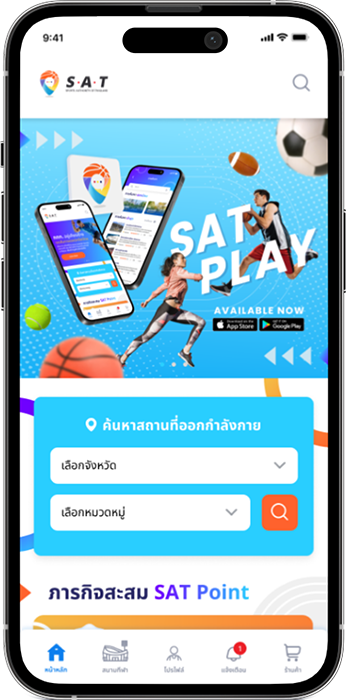
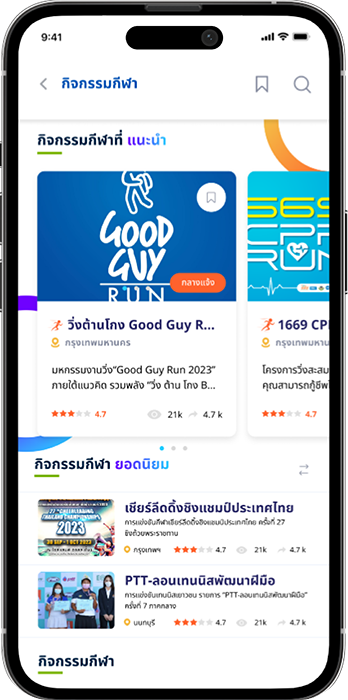
Showcase
ลิขสิทธิ์ 1998 - 2026 บริษัท ซินเนอร์รี่ คอร์ปอเรชั่น (ประเทศไทย) จำกัด
เลขประจำตัวผู้เสียภาษี 0105542030547