1. การเก็บข้อมูล
ดำเนินการศึกษา วิเคราะห์ รายละเอียดขอบเขตของงาน และระบบงานเดิม













ดำเนินการศึกษา วิเคราะห์ รายละเอียดขอบเขตของงาน และระบบงานเดิม
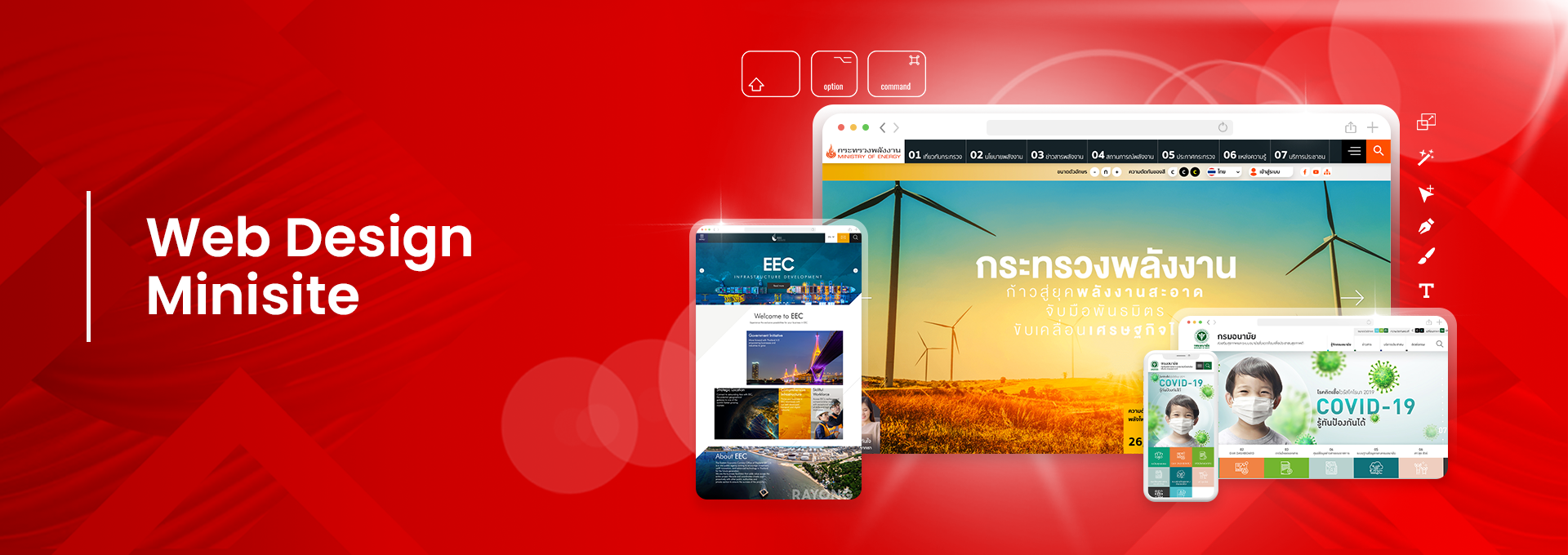
ดำเนินการออกแบบหน้าจอระบบการแสดงผลต่าง ๆ เป็น Template รวมทั้งหมด 3 รูปแบบ เพื่อใช้ในเว็บไซต์ของสำนักงาน พร้อมขอความคิดเห็นจากเจ้าหน้าที่ คณะกรรมการ หรือผู้บริหารที่มีส่วนเกี่ยวข้องกับโครงการ


ขั้นตอนนี้เป็นการติดตั้ง Server และเครื่องมือต่าง ๆ ที่เกี่ยวข้องกับการพัฒนาระบบ ทั้ง Development, Staging รวมถึง ทำการตัด HTML และ Coding ปรับแต่งระบบเชื่อมโยงข้อมูลระหว่าง Back Office และ Front Office ของเว็บไซต์
ขั้นตอนนี้เป็นการโอนย้ายจากระบบเก่ามายังระบบใหม่และ ตรวจสอบความถูกต้องของข้อมูล


ดำเนินการทดสอบระบบเพื่อตรวจสอบการทำงานของระบบว่าสามารถทำงานได้อย่างมีประสิทธิภาพและถูกต้องตามวิธีการทดสอบที่กำหนดไว้ รวมถึงการแก้ไขข้อผิดพลาดของระบบที่ตรวจพบ
ขั้นตอนนี้เป็นการดำเนินการฝึกอบรมวิธีใช้งานระบบให้กับผู้ใช้งานที่เกี่ยวข้องและการฝึกอบรมการดูแลและบํารุงรักษาระบบให้กับผู้ดูแลระบบ ประกอบไปด้วยภาคทฤษฎีและภาคปฏิบัติ


ขั้นตอนนี้เป็นการดำเนินการนำระบบขึ้นใช้งานจริง หลังจากผ่านความเห็นชอบจากคณะกรรมการ และเจ้าหน้าที่ที่เกี่ยวข้องเรียบร้อยแล้ว


บริษัท ซินเนอร์รี่ คอร์ปอเรชั่น (ประเทศไทย) จำกัด
1/1 ซอยรามคำแหง 12 แยก 2 แขวงหัวหมาก
เขตบางกะปิ กทม. 10240
+662-318-4939, +668-6340-6895
Showcase
ลิขสิทธิ์ 1998 - 2026 บริษัท ซินเนอร์รี่ คอร์ปอเรชั่น (ประเทศไทย) จำกัด
เลขประจำตัวผู้เสียภาษี 0105542030547