


















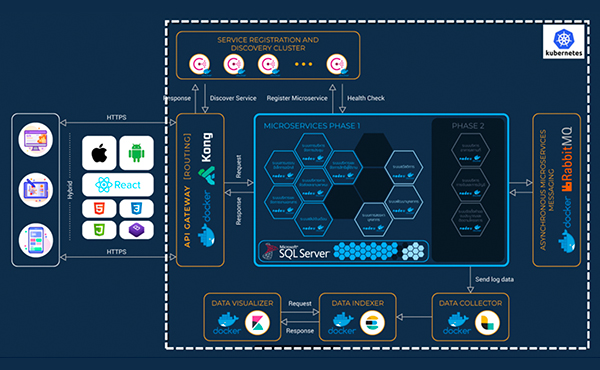
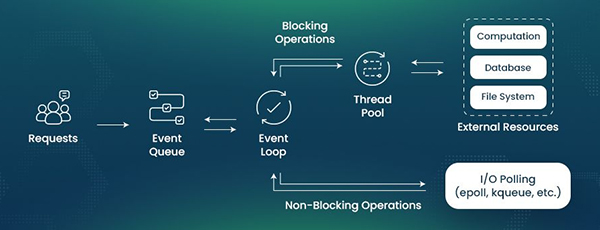
NodeJS
Programming Language
Kong
API Gateway
(Load
Balancer)
Consul
Service registration and Discovery
RabbitMQ
Asynchronous microservices messaging
Logstash
Log collector
Elasticsearch
Log indexer
Kibana
Data visualization
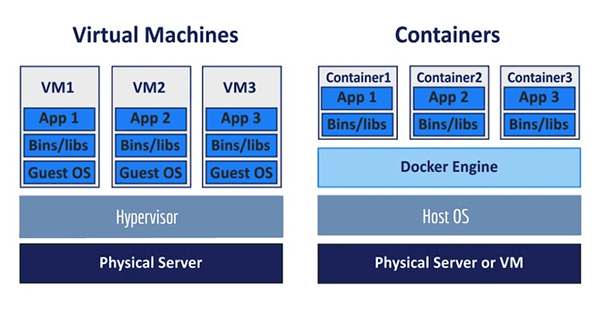
Kubernetes
Automated container deployment, scaling, and management
Weave Scope
Troubleshooting & Monitoring for Docker & Kubernetes
React
JavaScript library for building user interfaces
Bootstrap
Great UI boilerplate for modern web apps
jQuery
HTML document traversal and manipulation
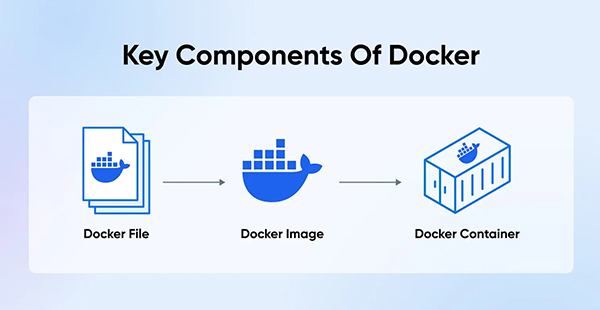
Docker
Containerization platform
Bitbucket
Git solution, Version control
Swagger
API documentation


การนำเทคนิคของ Elastic Search มาใช้งาน เพื่อสร้าง Search Engine ของระบบเว็บไซต์ขึ้นมาเอง มีคุณสมบัติเด่น ดังนี้




Software Container ที่ถูกพัฒนาขึ้นมาให้สามารถการจัดการ Container ได้ง่าย โดย Docker จะสร้าง Container เพื่อจำลอง Environment ให้กับแต่ละ Service




เทมเพลตการการจัดรูปแบบ HTML และ CSS สำหรับสำหรับเว็บรวมทั้งปลั๊กอิน JavaScript ช่วยให้สามารถสร้างการออกแบบที่ตอบสนองความต้องการได้อย่างง่ายดาย



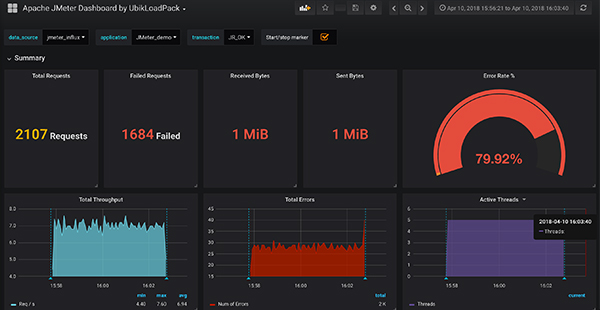
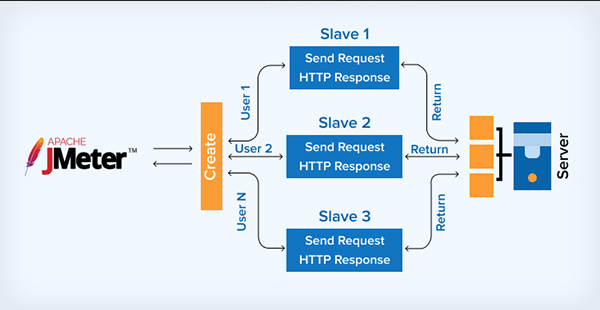
เป็นเครื่องมือ ทดสอบโหลด (Load Testing) และประสิทธิภาพ (Performance Testing) ใช้สำหรับทดสอบโหลดเว็บแอปพลิเคชัน แอปพลิเคชันบนมือถือ เซิร์ฟเวอร์ รวมถึง API และโปรโตคอลอื่นๆ


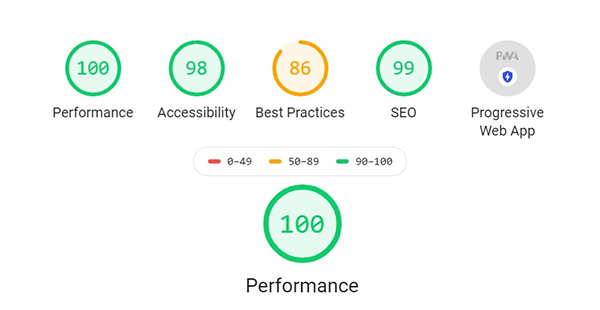
เป็นเครื่องมือวัดประสิทธิภาพเว็บไซต์






เป็นเครื่องมือ Intercepting Proxy ยอดนิยม



Programming Language




เป็น JavaScript Framework สำหรับการพัฒนาเว็บแอปพลิเคชัน


บริษัท ซินเนอร์รี่ คอร์ปอเรชั่น (ประเทศไทย) จำกัด
1/1 ซอยรามคำแหง 12 แยก 2 แขวงหัวหมาก
เขตบางกะปิ กทม. 10240
+662-318-4939, +668-6340-6895
Showcase
ลิขสิทธิ์ 1998 - 2025 บริษัท ซินเนอร์รี่ คอร์ปอเรชั่น (ประเทศไทย) จำกัด
เลขประจำตัวผู้เสียภาษี 0105542030547